Mein erster Raum
In mapping. Tags: Brushwork. By Darth Arth (Artur L.).
Voraussetzungen
- Installation JK2 Editing Tools I (Tutorial)
- Installation JK2 Editing Tools 2 (Tutorial)
- Installation GTK - Radiant (Tutorial)
Tutorial
In dieser Lehreinheit (Tutorial) lernen wir, einen Einfachen Raum mit einem Spieler-Startpunkt zu erstellen.
Zuerst schalte deine 2D-Ansicht im Editor auf "Draufsicht von oben". Um das zu erreichen, klicke in der Symbol-Leiste auf dieses Symbol  "Change Views" (Ansicht wechseln) oder drücke auf Strg + Tab so lange, bis die Achsen-Darstellung so aussieht:
"Change Views" (Ansicht wechseln) oder drücke auf Strg + Tab so lange, bis die Achsen-Darstellung so aussieht:

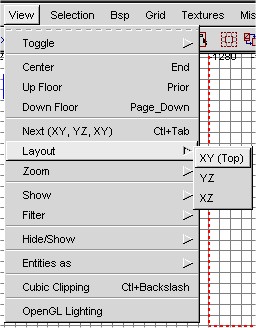
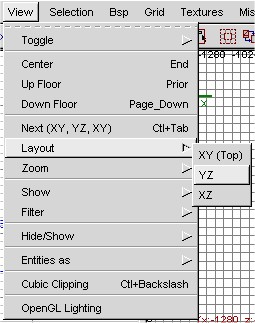
oder geh ins Menu und wähle View > Layout > XY (Top)

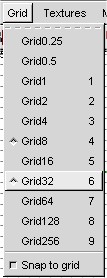
Als nächstes schalten wir den Grid auf 32-Einheiten um. Die Wände von Räumen, vor allem wenn sie groß sind, sollten immer mindestens 16 Einheiten dick sein, ansonsten können im Spiel komische Grafik-Fehler auftreten. Geh ins Menu und wähle Grid > Grid32 oder drücke die Taste 6.

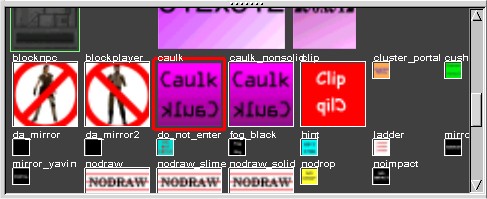
Jetzt brauchen wir eine spezial Textur (Shader) mit dem Namen "Caulk". Um diese zu finden gehen wir ins Menü und wählen: Textures > system. Finde diese Textur und klicke sie an, so dass sie rot umrahmt ist.

Jetzt erstellen wir in dem 2D-Fenster einen rechteckigen Brush, der mindestens 1000 Einheiten breit und 1000 Einheiten lang ist. Klicke einfach auf die linke Maustaste halte sie fest und ziehe dann einen Rechteck. Wenn dieser groß genug ist, lasse die Maustaste los.

Du kannst die Größe des Brushes korrigieren, indem du außerhalb des Brushes mit der linken Maustaste klickst, sie festhältst und dann bewegst.
Wenn der Brush erstellt ist, schalten wir die Sicht jetzt auf Seitenansicht um, damit wir die Höhe des Brushes verändern können.
Klicke auf die Sichtänderung  oder geh ins Menu und wähle
oder geh ins Menu und wähle View > Layout > YZ.

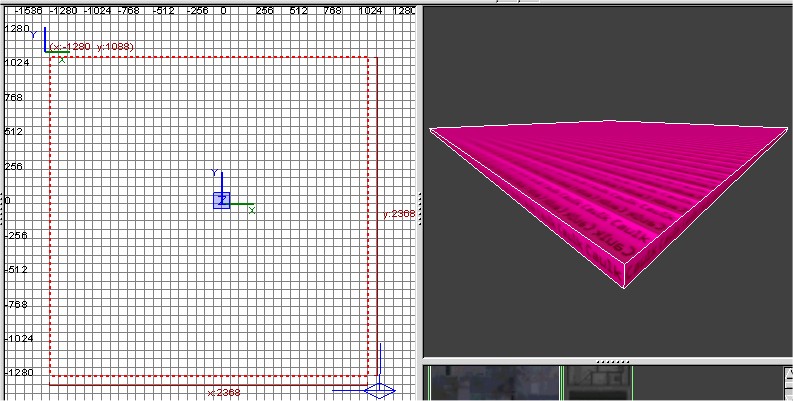
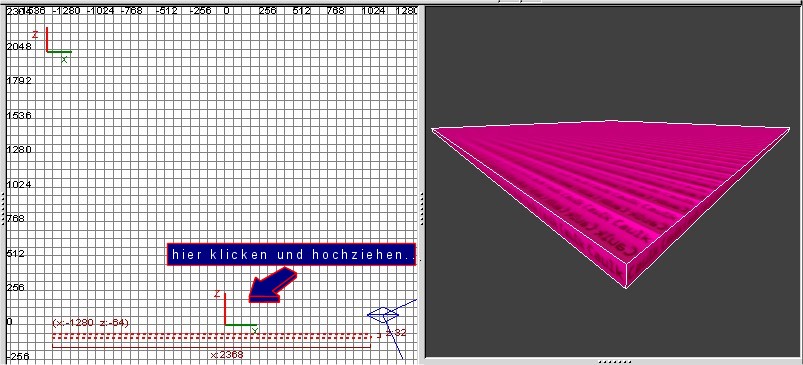
Klicke jetzt mit der linken Maustaste oberhalb des Brushes und ziehe ihn mindestens 1000 Einheiten hoch.

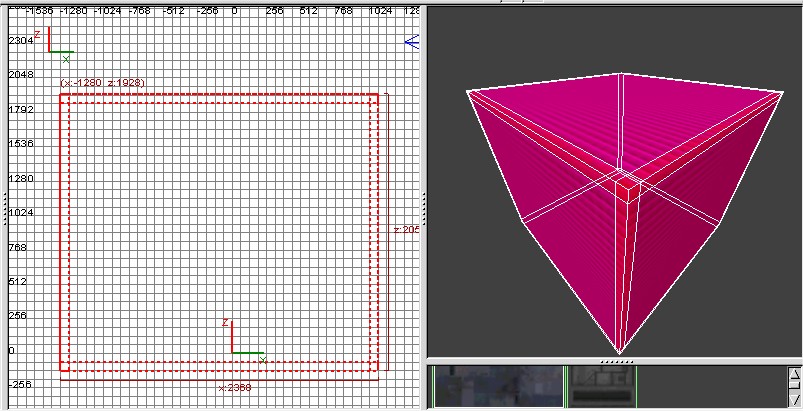
Das ganze sieht dann so aus:

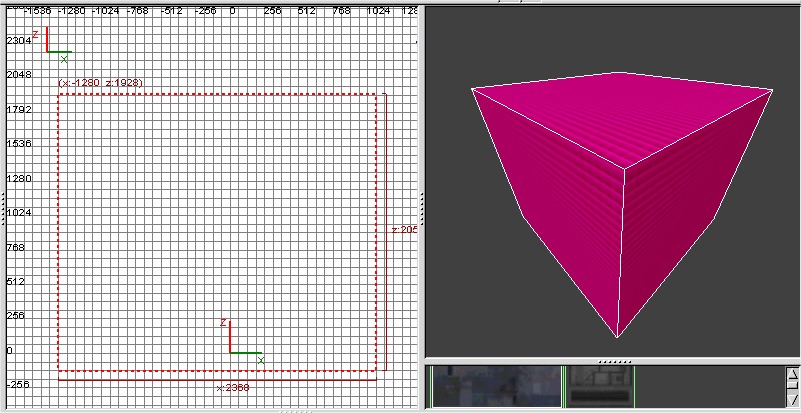
Jetzt haben wir einen großen Würfel. Was wir aber brauchen, ist eine Box.
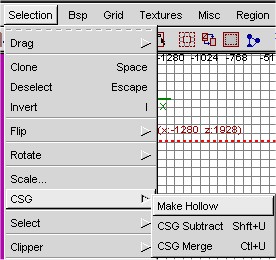
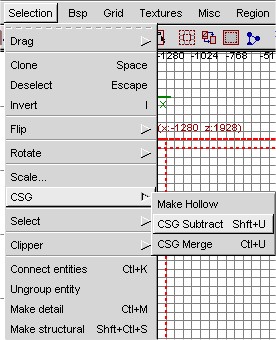
Um aus dem Würfel eine Box zu machen, klicke auf das Symbol (Hollow)  oder geh ins Menu und wähle
oder geh ins Menu und wähle Selection > CSG > Make Hollow.

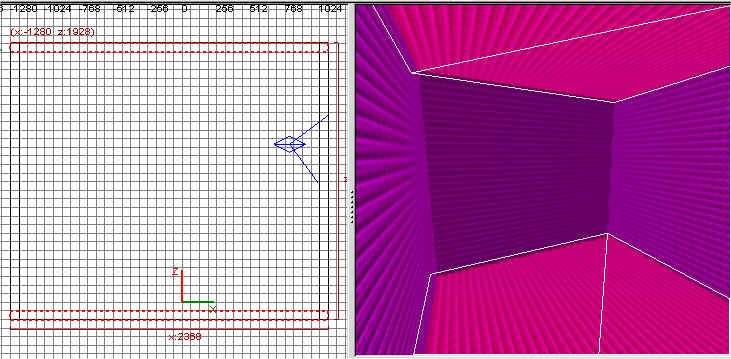
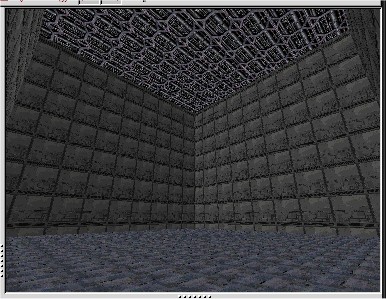
Danach sieht das ganze dann so aus:

Wie dick die Wände nach Ausführung dieser Funktion bleiben, hängt von der aktuellen "Grid"-Einstellung ab.
So nützlich diese Funktion auch ist, doch hat sie einen Fehler. Das heißt, die jetzt neu erstellten 6 Brushes, die unsere Box darstellen, überschneiden sich an den Kanten. Und dies sollte man beim Level-Aufbau möglichst vermeiden. Denn Überscheidungen bei den Brushes verlängern erheblich die Kompilierzeit und produzieren im Spiel die merkwürdigsten Grafik-Fehler.
Um das Problem bei unserer Box zu lösen, benutzen wir die mächtige Funktion "CSG Substract". Wenn man diese Funktion bei einem selektierten Brush durchführt, werden alle anderen ihn überlappenden Brushes an den Überlappungsstellen abgeschnitten und wenn notwendig geteilt. Aus diesem Grund sollte man diese Funktion nur mit äußerster Vorsicht und Überlegung benutzen. Und wirklich nur dann, wenn man weißt, was als Ergebnis herauskommt.
Zuerst aber müssen wir die Selektierung aller 6 Brusehes aufheben in dem wir auf Esc drücken.
Jetzt bewegen wir uns in der 3D-Ansicht in das Innere unserer Box, um die Wände passend zu schneiden.
Markiere jetzt den oberen und unteren Brush (Decke und Boden). Benutze Shift (Umschalttaste) und die linke Maustaste.

Klicke dann auf  (CSG-Substract) oder geh über's Menu auf
(CSG-Substract) oder geh über's Menu auf Selection > CSG > CSG Substract.

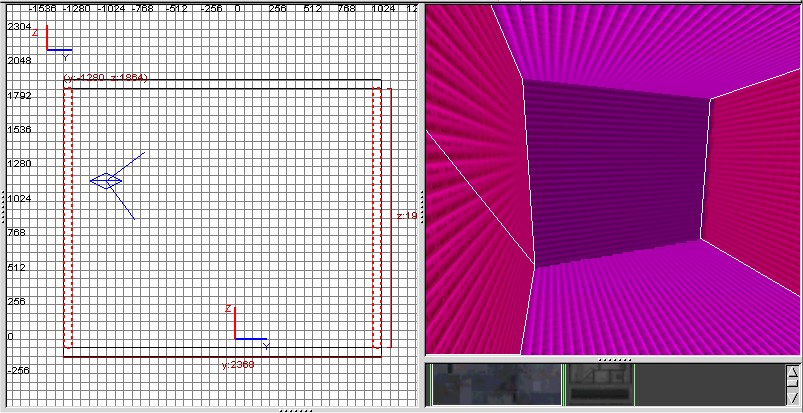
Alle 4 Wände werden oben und unten abgeschnitten. In der Console sollte dann erscheinen:
Substracting...
done. (created 4 fragments out of 4 brushes)
Jetzt drücke noch mal Esc, um die Markierung aufzuheben.
Markiere jetzt 2 gegenüberliegende Wände:

und klicke noch mal auf  (CSG-Substract).
(CSG-Substract).
Die anderen 2 Wände werden an den Seiten geschnitten. In der Console sollte dann erscheinen:
Subtracting...
done. (created 2 fragments out of 2 brushes)
Jetzt drücke noch mal Esc.
Unsere Box ist perfekt. :D
Jetzt suchen wir uns ein paar passende Texturen, um unseren ersten Raum ein wenig zu verschönern. Geh ins Menu auf Textures > kejim.
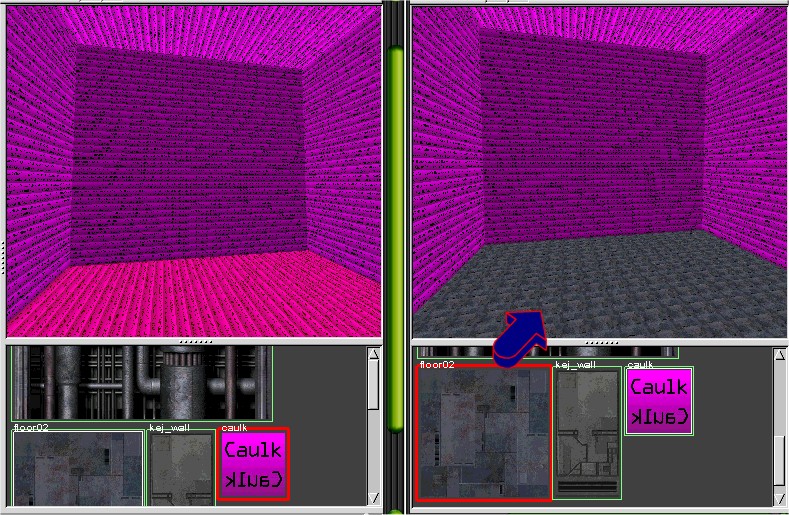
Nachdem die Texturen geladen wurden, markiere die obere Seite des Boden-Brushes, indem du die Tasten Shift + Strg + Alt festhältst und mit der linken Maustaste drauf klickst (im 3D-Fenster). Es ist wichtig, dass du nur die eine Seite und nicht den ganzen Brush markierst!
Suche nun die Textur "floor02" und klicke drauf. Die Textur wird unserem Boden zugeordnet.

Drücke Esc, um die Markierung aufzuheben.
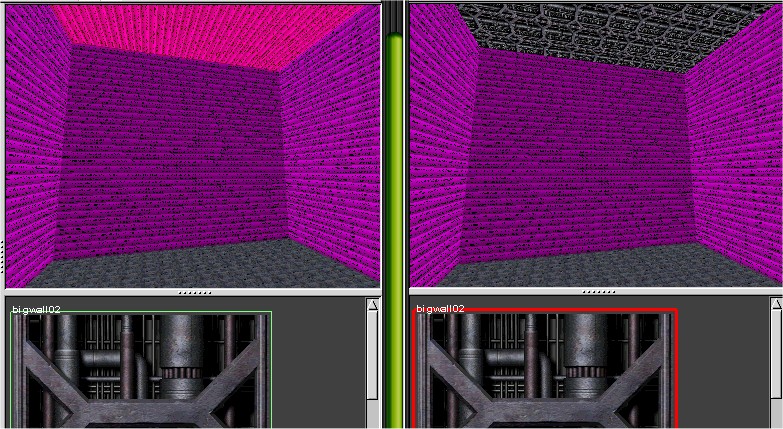
Markiere auf die gleiche Weise (mit Shift + Strg + Alt) die untere Seite des Decken-Brushes.
Suche eine Textur mit dem Namen "bigwall02" und klicke darauf. Drücke dann Esc.

Unsere Decke hat jetzt auch eine Textur.
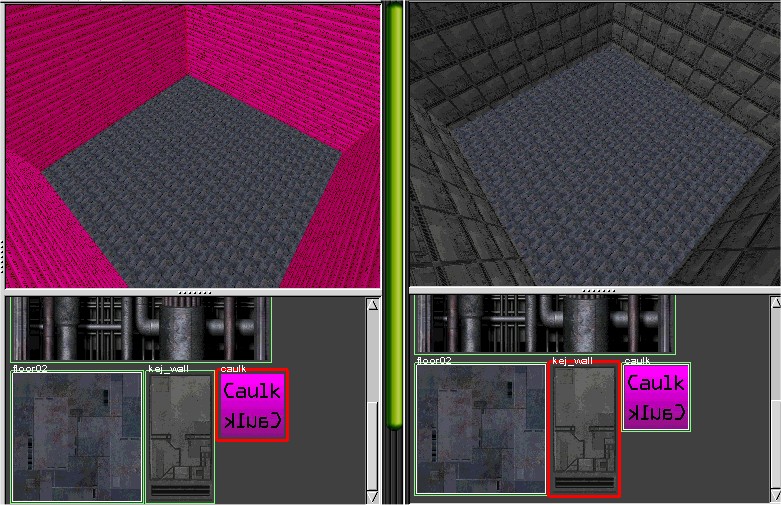
Als nächstes markiere mit der gleichen Methode die inneren Seiten aller 4 Wände. Suche dann die Textur "kej_wall" und klicke sie an.

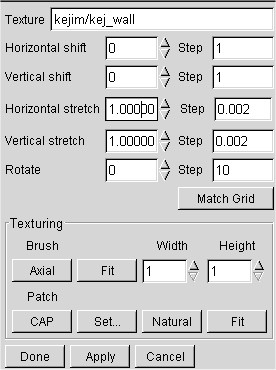
Falls die Texturen nicht ganz auf die Wände passen, drücke S für den "Surface-Inspector" und passe die Wand-Texturen an.

Nachdem die Texturen angepasst sind, klicke im Surface-Inspector auf "Apply" und dann auf "Done".
Drücke dann Esc.
Nun ist unser Raum komplett texturiert.

Als letztes setzen wir noch einen Spieler-Starpunkt in diesen Raum, damit wir unsere Map kompilieren und ausprobieren können.
Stell das 2D-Fenster auf die TOP-Ansicht (View > Layout > XY (Top)).
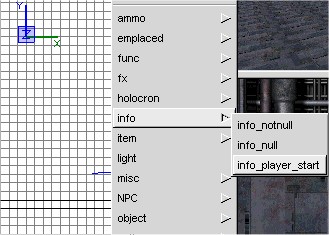
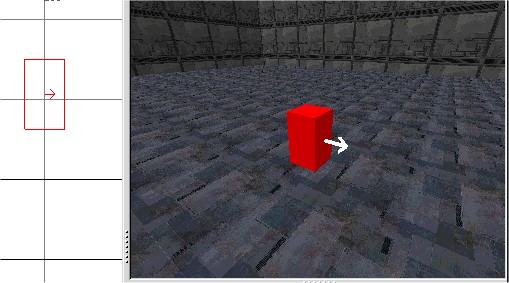
Klicke rechte Mauste ( irgendwo im Inneren der Box) und wähle info > info_player_start.

Schalte jetzt das 2D-Fenster auf die Seitenansicht und bewege das Entity so, dass es knapp über dem Boden steht.

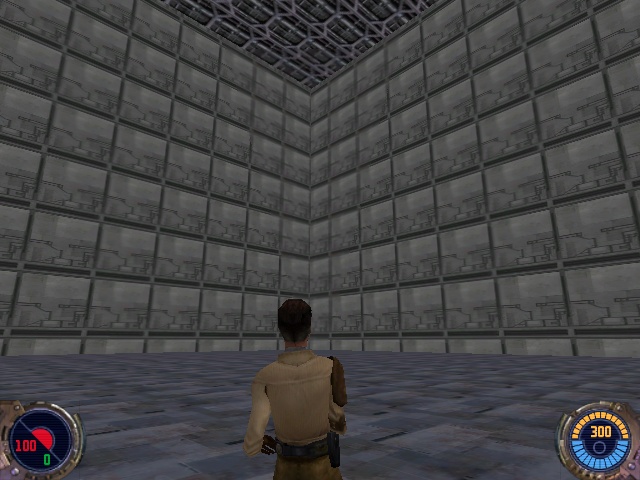
Gratuliere!, du hast deinen ersten Raum erstellt !
Da die Map jetzt fertig ist, sollten wir sie speichern. Geh auf Menu File > Save as... und gib "firstroom" als Namen ein.
Jetzt nur noch die Map schnell kompilieren. Im Menü: BSP > FastVis (nolight) und wir können sie im Spiel ausprobieren:
- Starte Jedi Knight 2 im SP oder MP Modus
- Öffne die Console und tippe ein:
map firstroom

Und nun befindest du dich in deinem ersten Raum...
Download der Tutorialmap (.map-Datei enthalten)